
35 Top Pictures Mobile App Builder Drag And Drop / Axonator Inc Announces Mobile Form App
A leading cloud-based, drag-and-drop application builder for creating hybrid mobile and responsive web apps Cross-Platform Development Create hybrid apps that behave like they're native by using common APIs that run consistently across iOS and Android devices.

Create App in minutes with drag & drop page builder YouTube
Anvil is a free Python-based drag-and-drop web app builder. New Drag-and-Drop Designer: Design your apps more easily with inline editing, better drag-and-drop, and more! See the announcement >> Solutions. Product. Features; Open-source; Anvil X;. Drag and drop to build your UI. 2. Build.

App Shopper Appily Drag & Drop App Builder (Developer Tools)
Just drag n' drop a few components, join some blocks and voila! You have just created your awesome app. Cloud Based Kodular Creator is hosted on Google Cloud Platform. This means that your projects are safely stored on the servers, so you won't have to worry about downloading them and making backups. Material Design

React drag and drop app builder
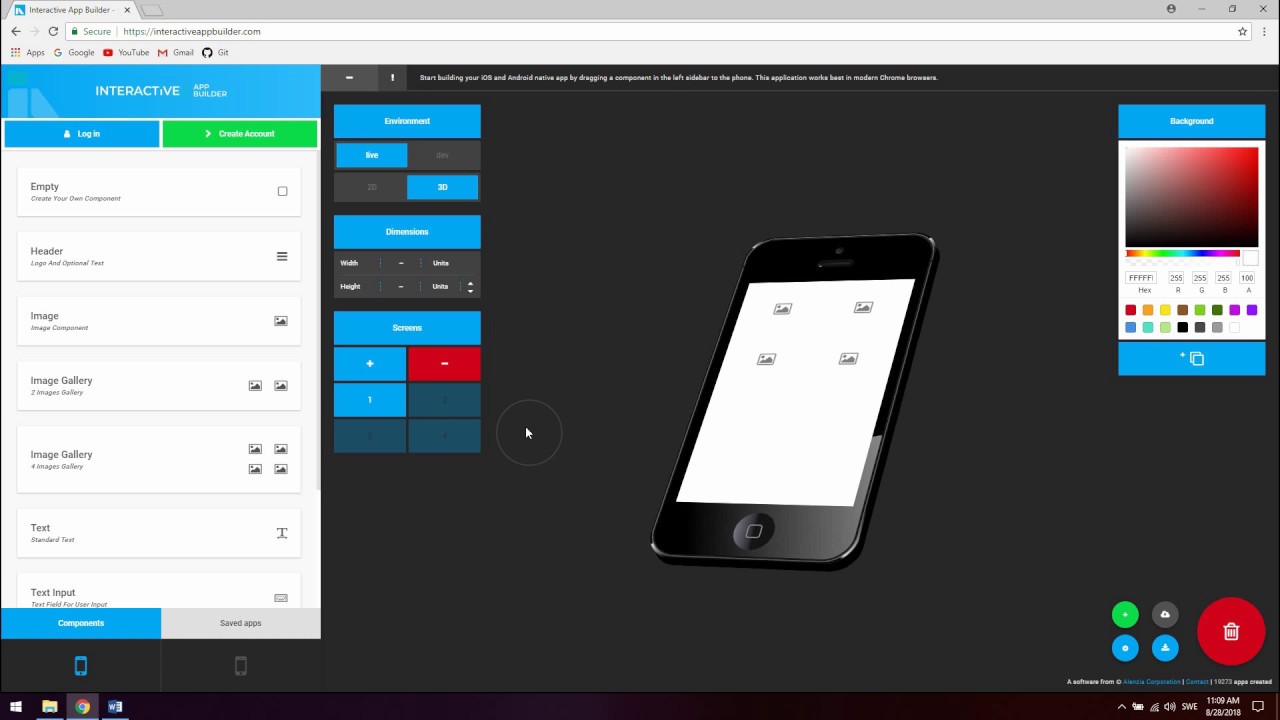
App Builder - Make an App for iOS & Android | DIY App Maker Build mobile apps quickly without writing a single line of code. Make an app for your business in minutes using our intuitive no-code app maker. 100% free to build Easy to use drag and drop app builder Online chat support Build your app now! No credit card required.

React Native Drag & Drop App Builder V.1.0.1 Some updates YouTube
Crowdbotics App Builder It's not low-code. It's full-code made easy. Visually build mobile, web, and desktop apps Prototype, design, and deploy UI layouts and backend data models directly within our drag-and-drop visual editor. Crowdbotics generates and exports high-quality, auditable source code for each component you create. Design custom UIs

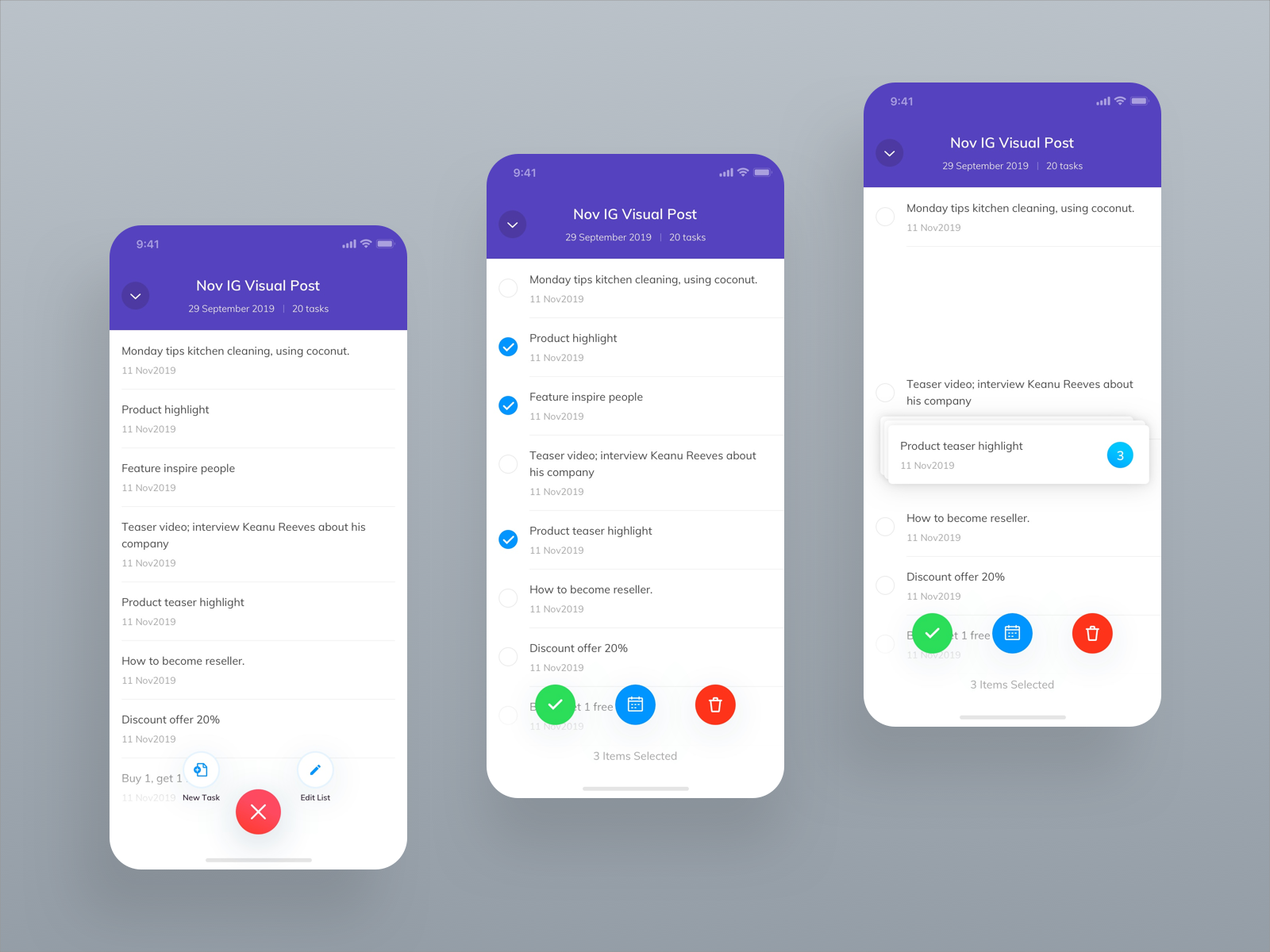
Drag & Drop Project and Task Management App by Bayu Wiranagara on Dribbble
Ignite UI App Builder. Join our Discord group! Ignite UI App Builder is a cloud-based WYSIWYG drag & drop tool that streamlines everything in software development from design to code, allowing you to build business apps faster than ever before. With features that both designers and developers love, the low-code platform brings a toolbox of 60+ reusable UI controls and integrates a complete.

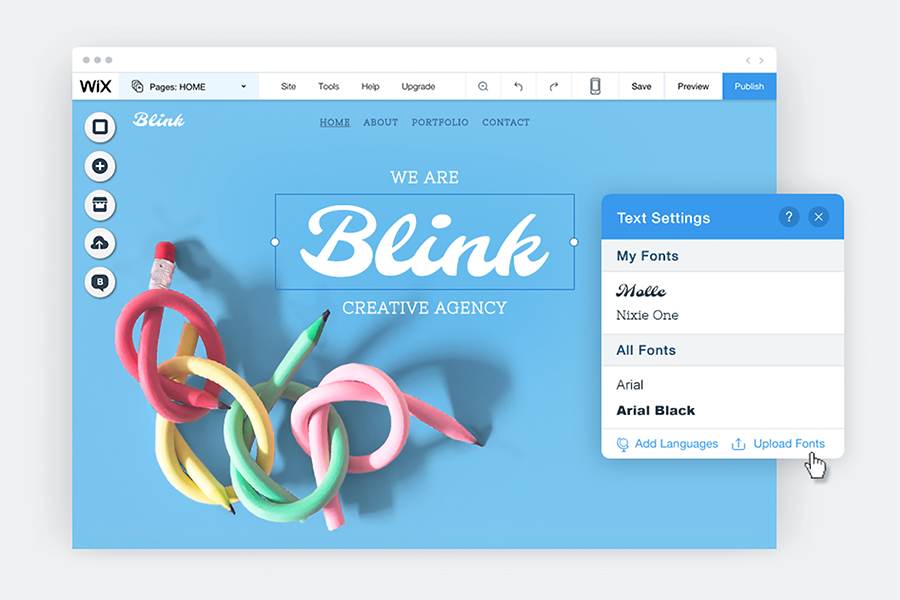
10 Best DragandDrop Website Builders (Tested & Ranked)
A drag-and-drop app builder software is a tool that enables users to create web and mobile applications by visually assembling user interface elements and features without the need for coding skills. These tools simplify and streamline the app creation process, making it easier for developers and non-developers alike..

A Drag and Drop App Builder Offers Businesses Affordable App Solutions
FlutterFlow lets you build apps incredibly fast in your browser. Build fully functional apps with Firebase integration, API support, animations, and more. Export your code or even easier deploy directly to the app stores!. Easy drag & drop allows you to build 10x faster. With over 80+ Flutter Widgets, and 170+ pre-designed components.

Drag and Drop App Builder (best in 2021) Zappter
Drag-and-drop app builders belong to an exciting new class of no-code technology. These tech platforms enable non-technical folks to build high-powered web and mobile applications without any development experience. If a person can operate an email client, they can probably be successful with a drag-and-drop app builder.

How to Make an App Fast With Appery.io and Instant API Max Katz
Drag and Drop helps the users in developing the app quickly. Anyone with zero coding knowledge can develop a functional mobile app. It is a very cost-efficient solution. The app development can cost around $1000 to $ 10,000. However, with an app builder, you can develop the app within $500.

5 Best Drag and Drop App Builder Online Platforms The Mental Club
Improve Efficiency - Drag And Drop Application Builder. A few years ago, If you wanted to make an app, you'd have to hire a developer or learn how to code. That would take a significant amount of your money and effort. However, recent years have witnessed the growth of no-code/low-code app builders. These drag and drop interface platforms.

Drag & Drop Website Builder Web Design Staffordshire
Drag and Drop components anywhere you like to create a mobile app perfectly tailored to you. Match your business's brand with custom fonts, color palettes, icons, logos, and more. Explore what you can build with Adalo Manage Your Business Data Inside Adalo, or Use Another Datasource 🛠 Adalo has flexible database options for you.

Top 21 Drag and Drop App Builder 2023 (No Code App Builder)
App Builder software is a cloud-based WYSIWYG drag & drop tool that eliminates the complexity of user interface design and development so you can build business apps faster than ever before. Start your app from scratch or choose from a library of pre-built templates or responsive screen layouts and customize them easily.

Drag & Drop UI Builder Create custom internal tools with DronaHQ
No compromisesNo codeEase. Saltcorn is a platform for building database web applications without writing a single line of code. Use the intuitive point-and-click, drag-and-drop user interface to build your whole application. Free and open source - MIT license.

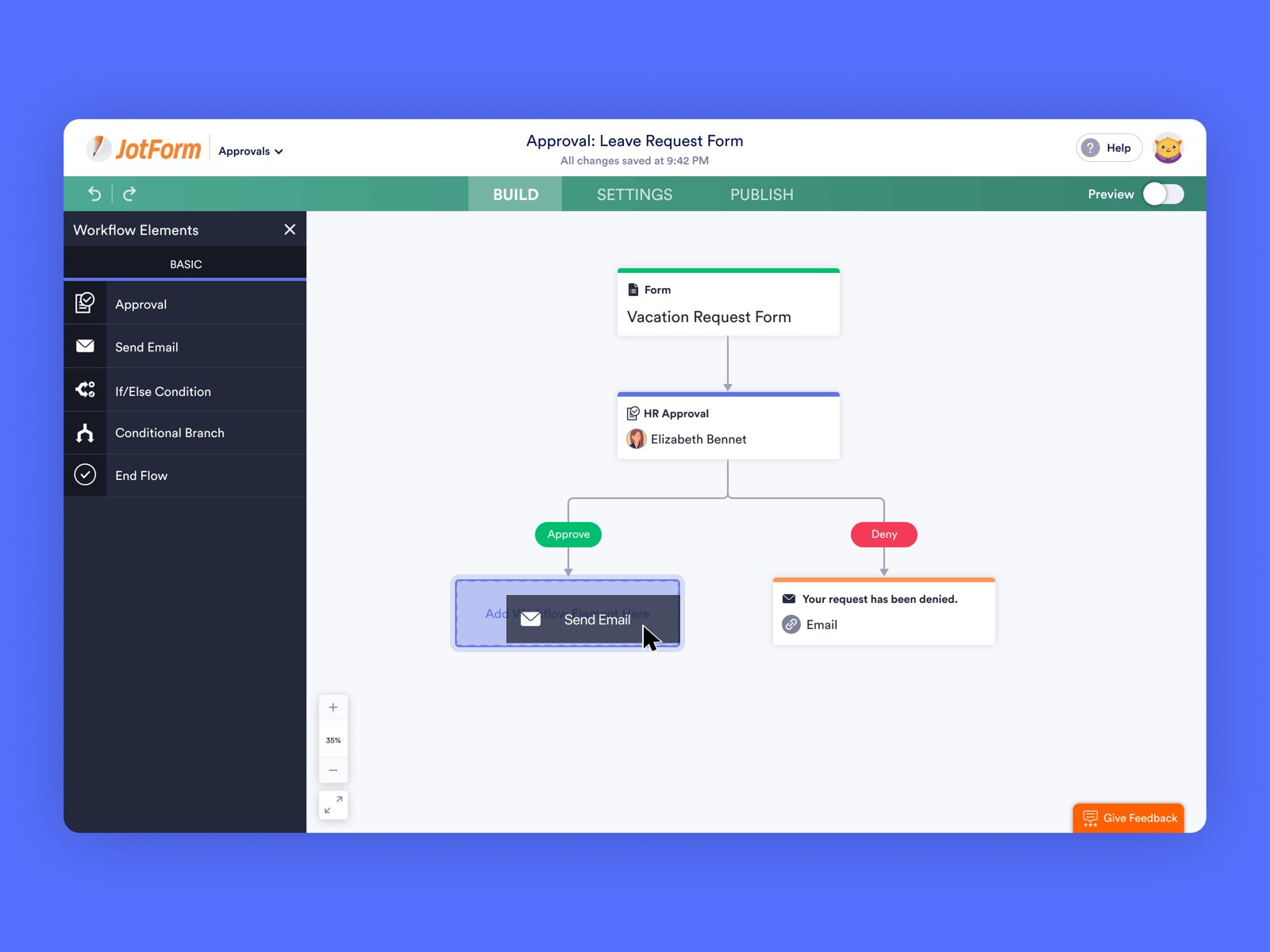
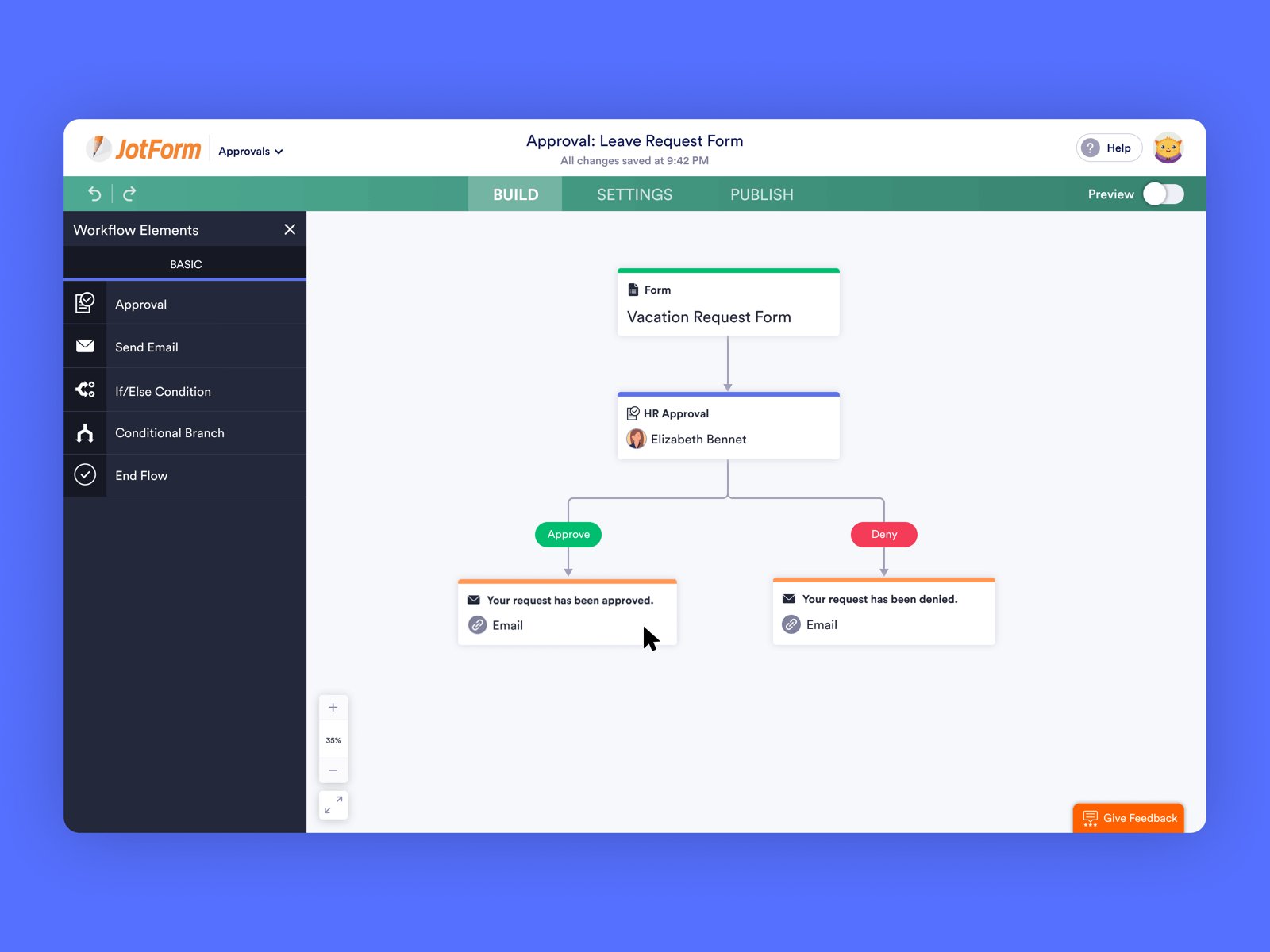
Drag & Drop Workflow Builder by Mercan Alper on Dribbble
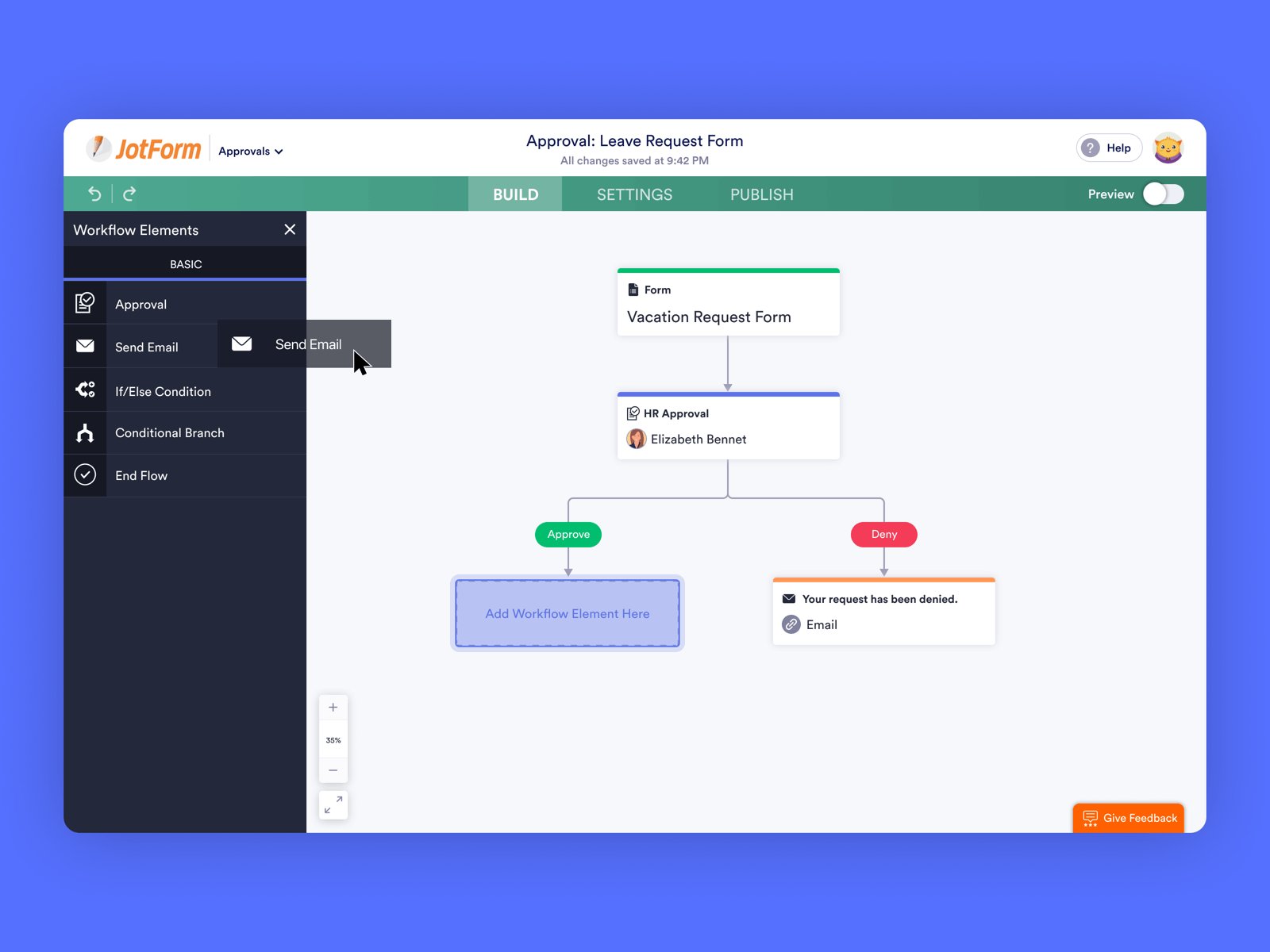
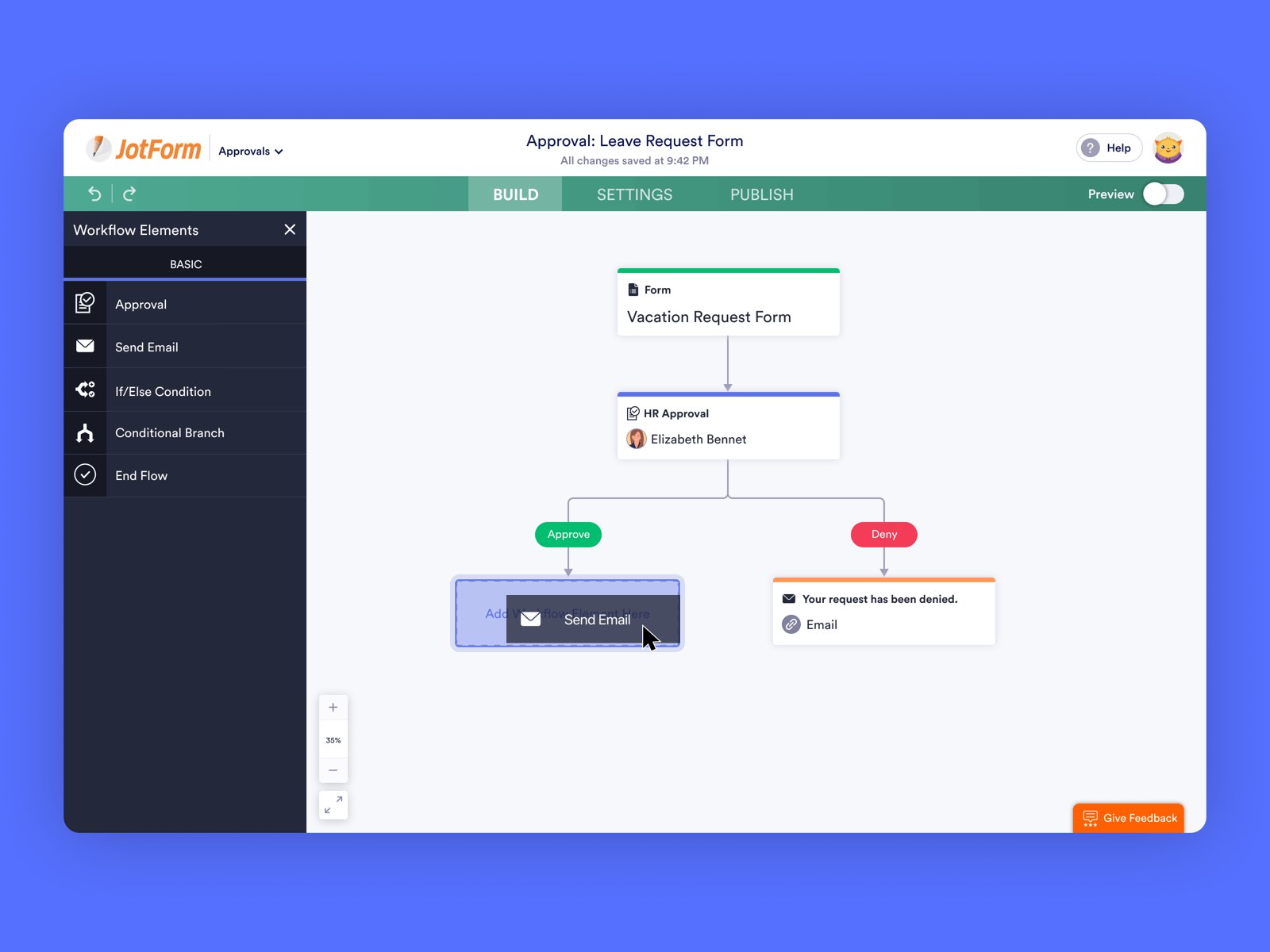
Drag-and-Drop App Builder Create a custom app for free with Jotform Apps. Drag and drop to add forms, links, images, widgets, integrations, and more. Download your app onto any computer or iOS or Android device. Get Started Now — It's Free! Build mobile apps for your business without doing any coding.

36 Drag And Drop Website Builder Javascript Modern Javascript Blog
Anvil is a drag and drop web app builder. Drag and drop your user interface, program in Python, and host it locally or in the cloud. Try Anvil - it's free! Drag and Drop Builder. Build your UI with our drag and drop builder. No HTML or JS required - just drag UI components onto your page, and use them from code!